Apps & Tools

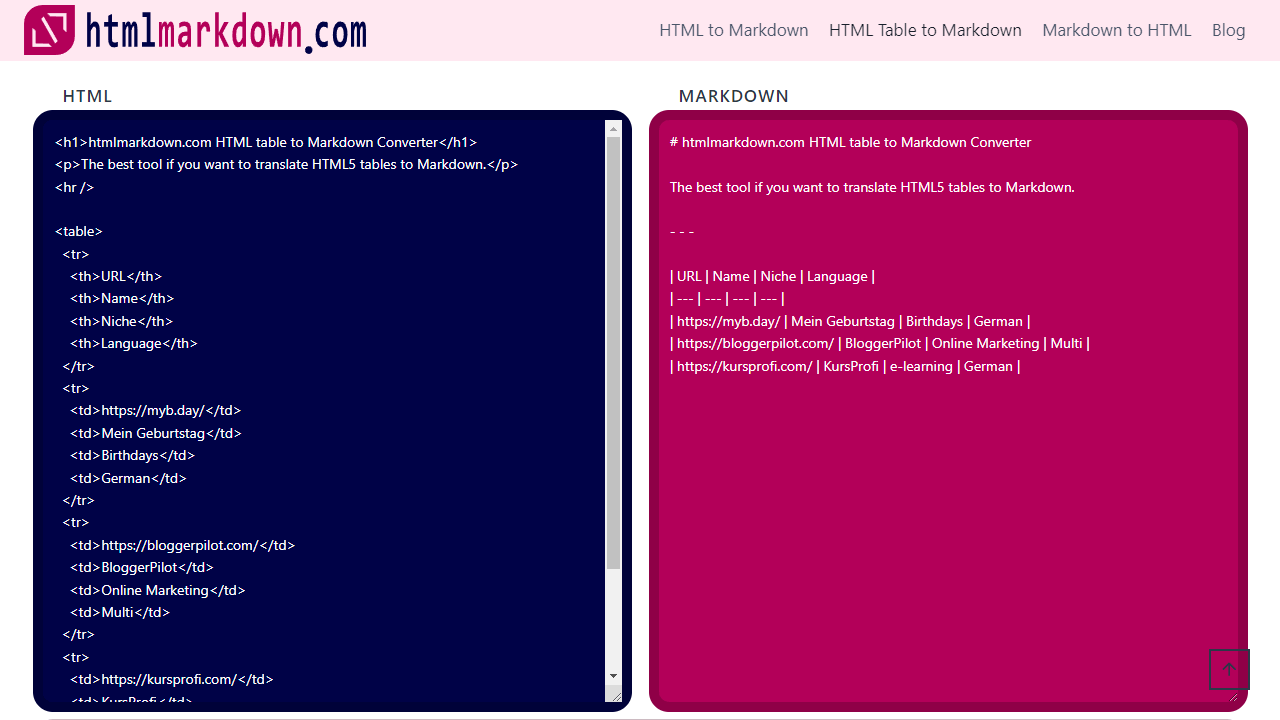
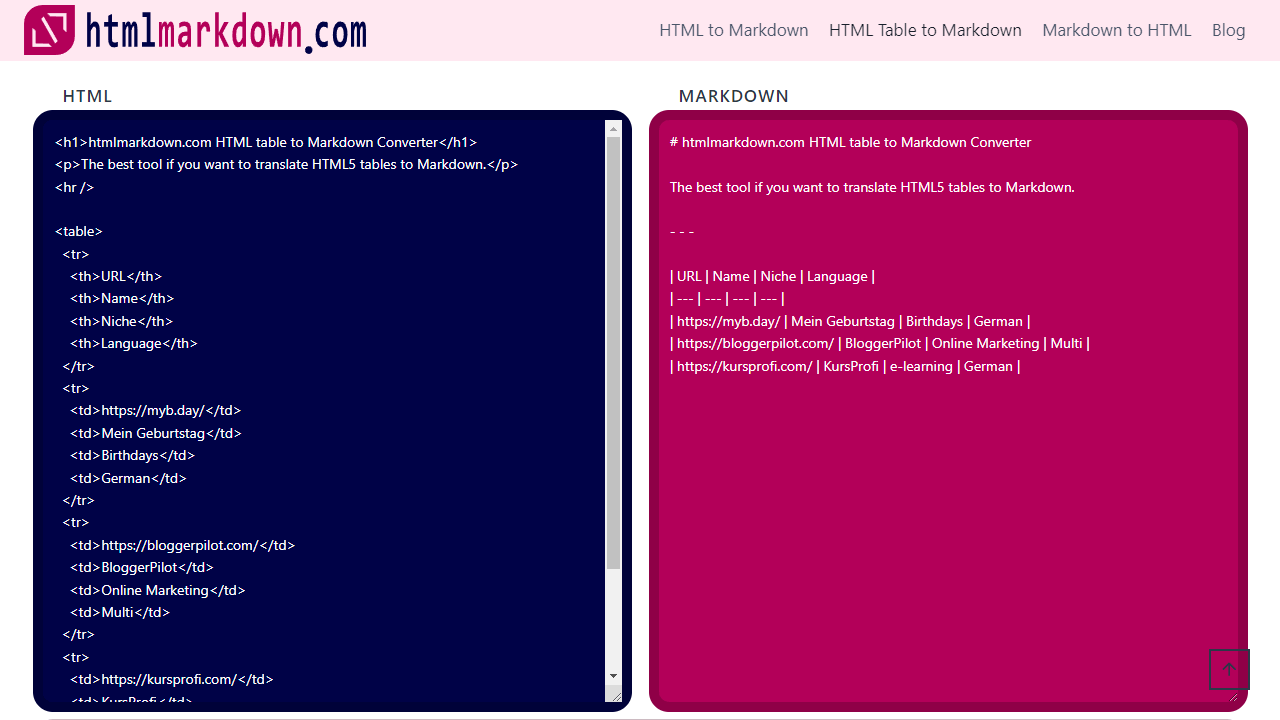
ᐅ HTML Table to Markdown Converter
htmlmarkdown.comConvert ✓ HTML tables to Markdown effortlessly with our ✓ free online tool. Secure, local processing ensures your ✓ data's privacy.Vite + React + TS
react-shiki.vercel.app
21st.dev - The NPM for Design Engineers
21st.devShip polished UIs faster with ready-to-use React Tailwind components inspired by shadcn/ui. Built by design engineers, for design engineers.
Hello from React Native Sticky Parallax Header | React Native Sticky Parallax Header
netguru.github.ioDescription will go into a meta tag in head /sadmann7/file-uploader: File uploader built with shadcn/ui and react-dropzone.
github.comFile uploader built with shadcn/ui and react-dropzone. - sadmann7/file-uploader
React Native Filament Documentation | React Native Filament Documentation
margelo.github.ioDocumentation for react-native-filament
Dice UI
diceui.comUnstyled ui component library.
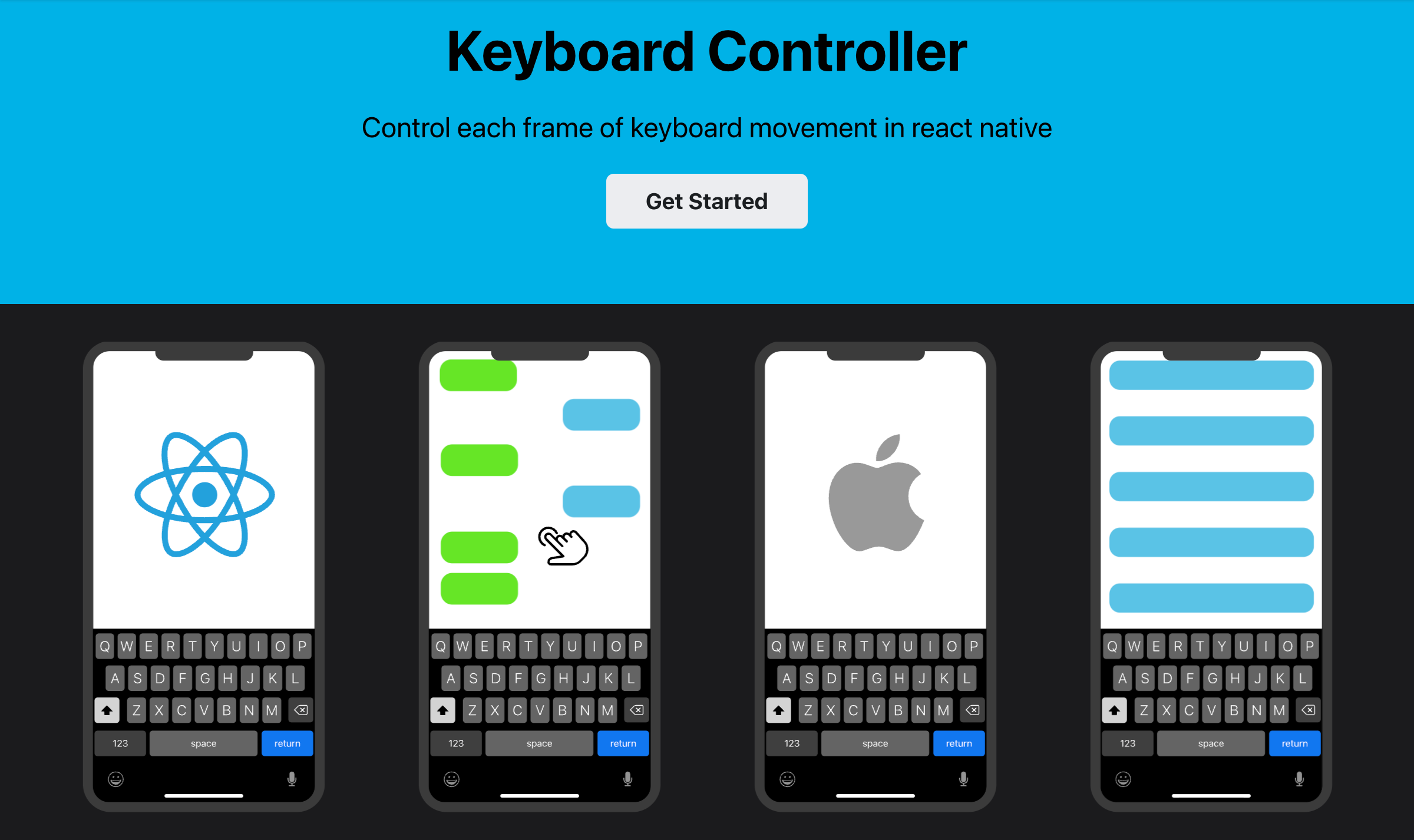
React Native Keyboard Controller · Control each frame of keyboard movement | Keyboard Controller
kirillzyusko.github.ioControl each frame of keyboard movement in react native
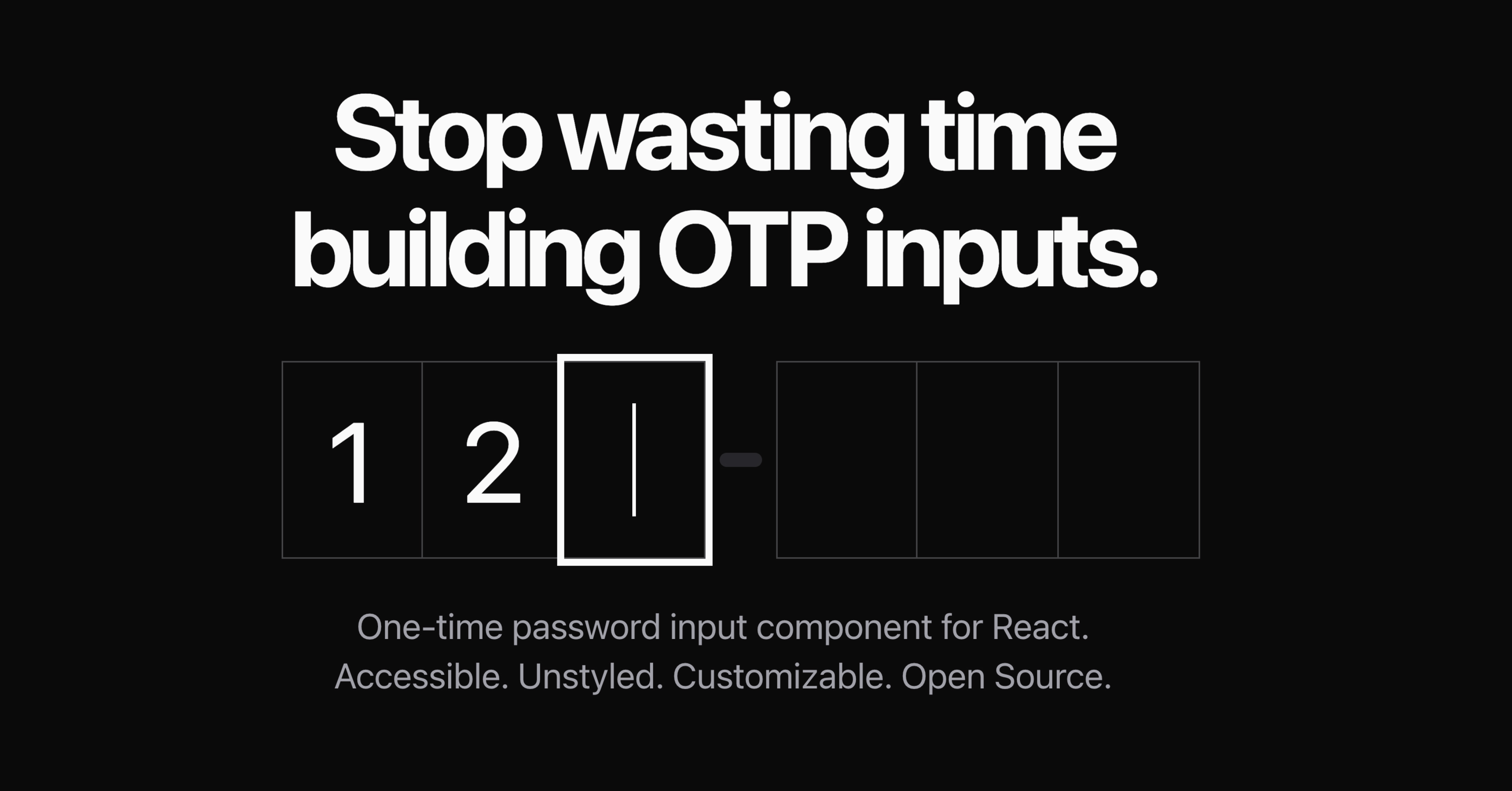
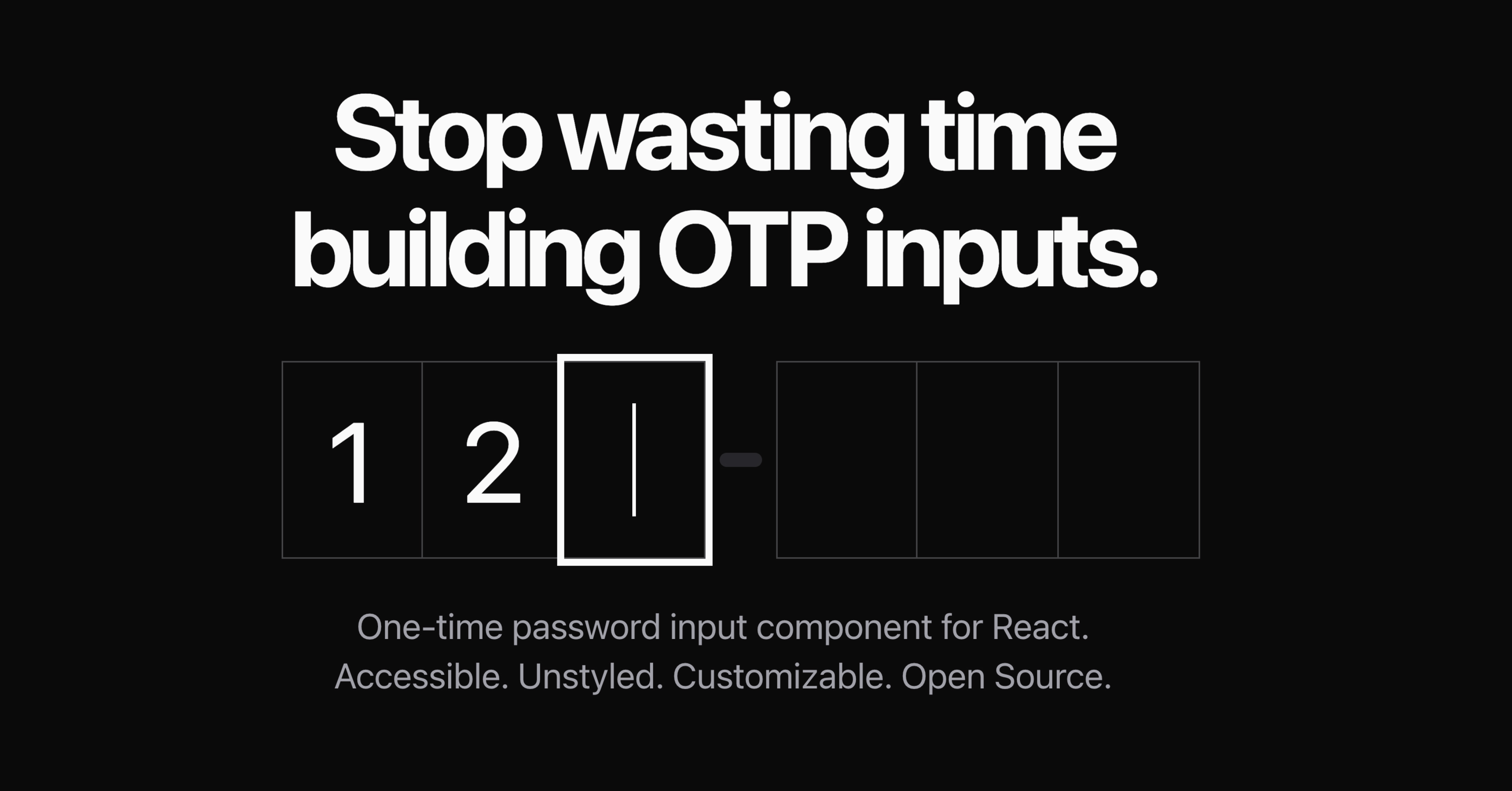
rodz/input-otp
input-otp.rodz.devOne-time password input component for React. Accessible. Unstyled. Customizable. Open Source. Build your own OTP form effortlessly.How to add canonical tags throughout Next.js app
blog.date-fns.org— Alex Sidorenko (@asidorenko_)
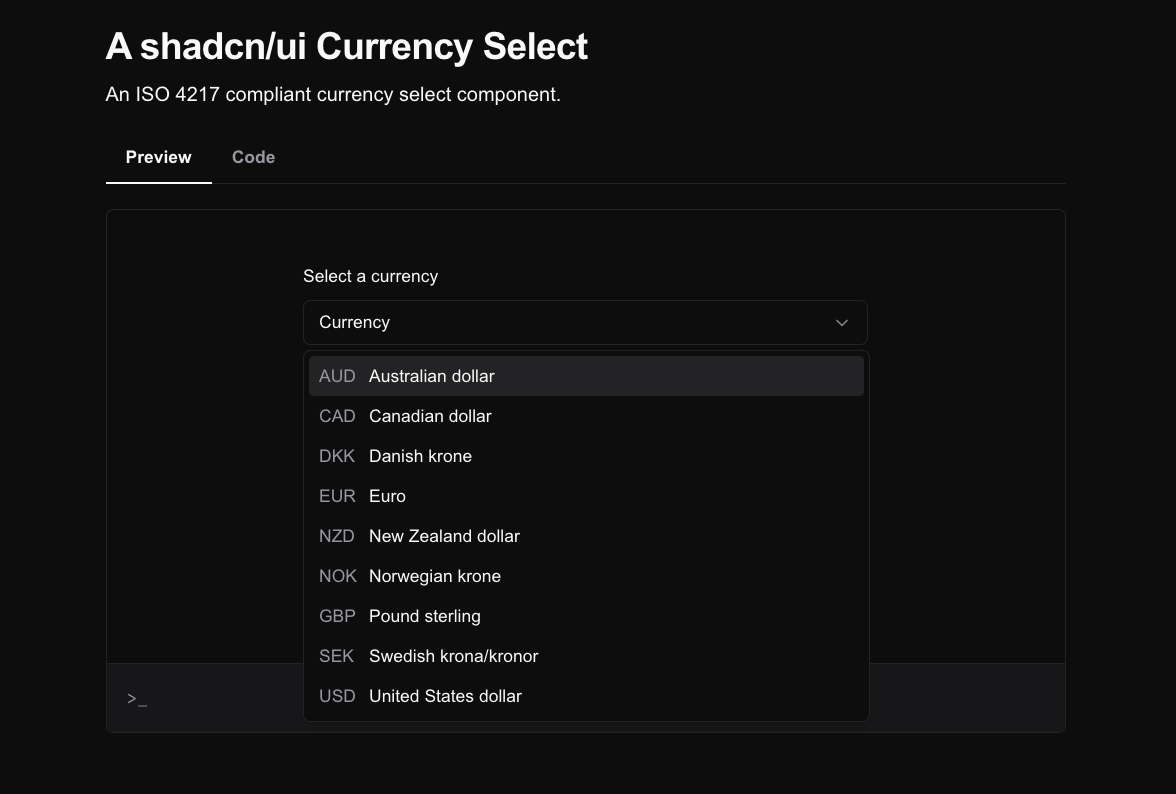
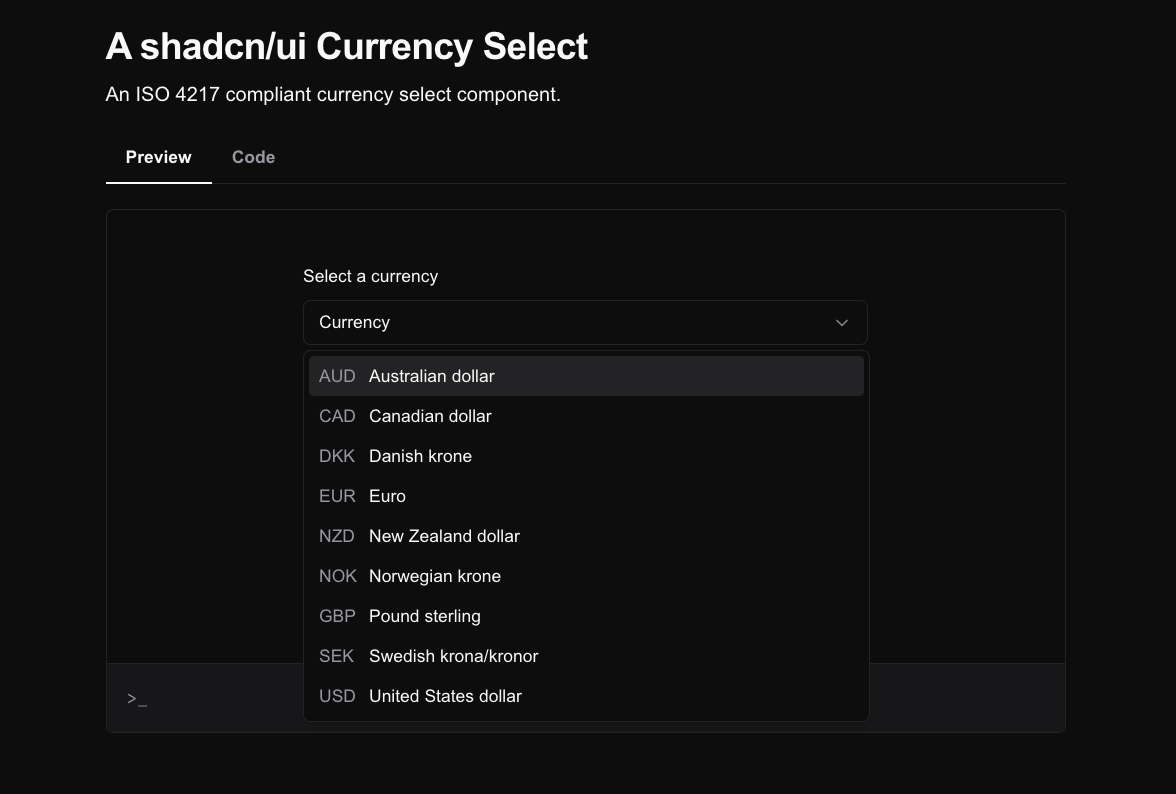
A currency select for shadcn/ui
shadcn-country-dropdown.vercel.appAn ISO 4217 compliant currency select component for shadcn/ui.
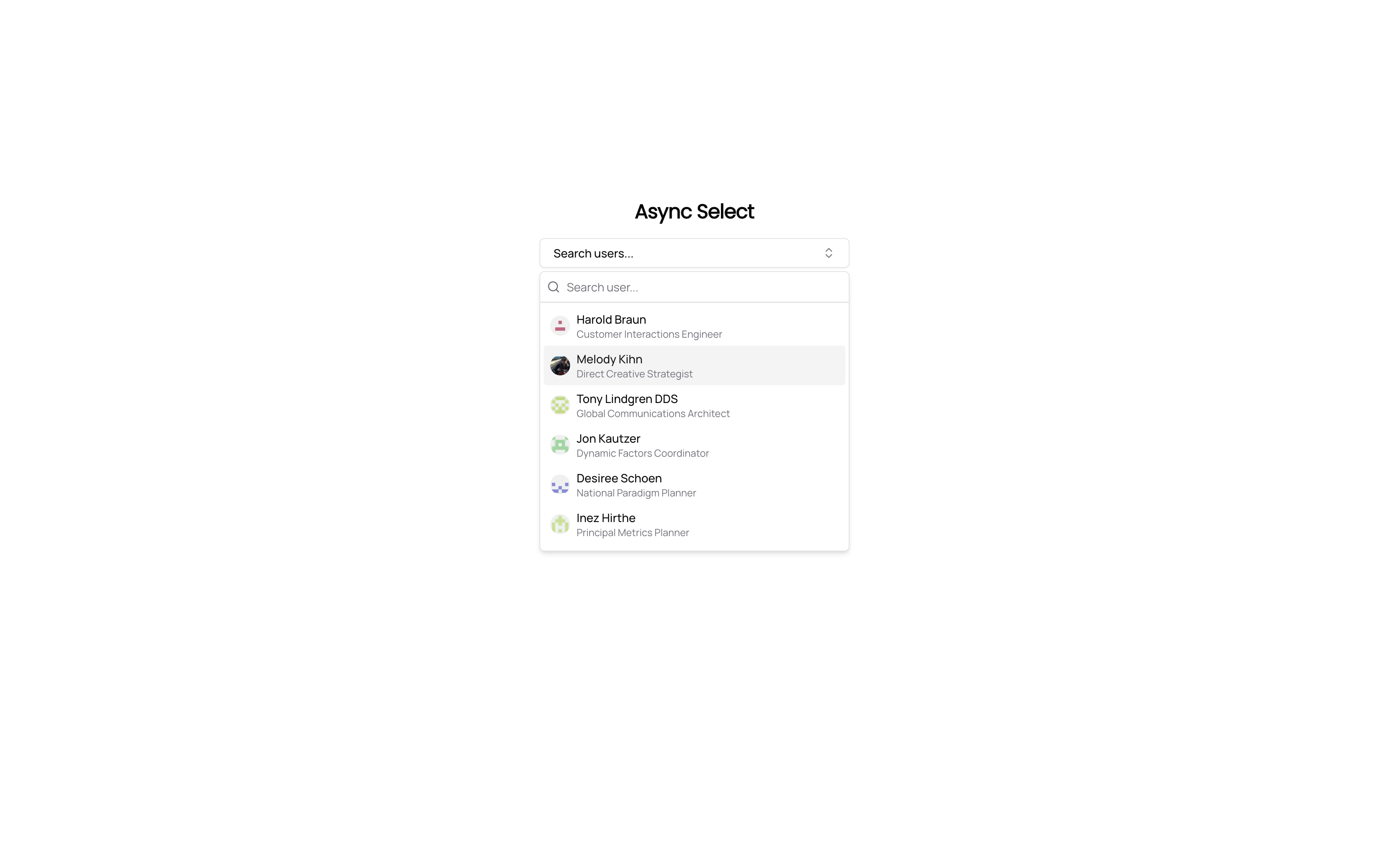
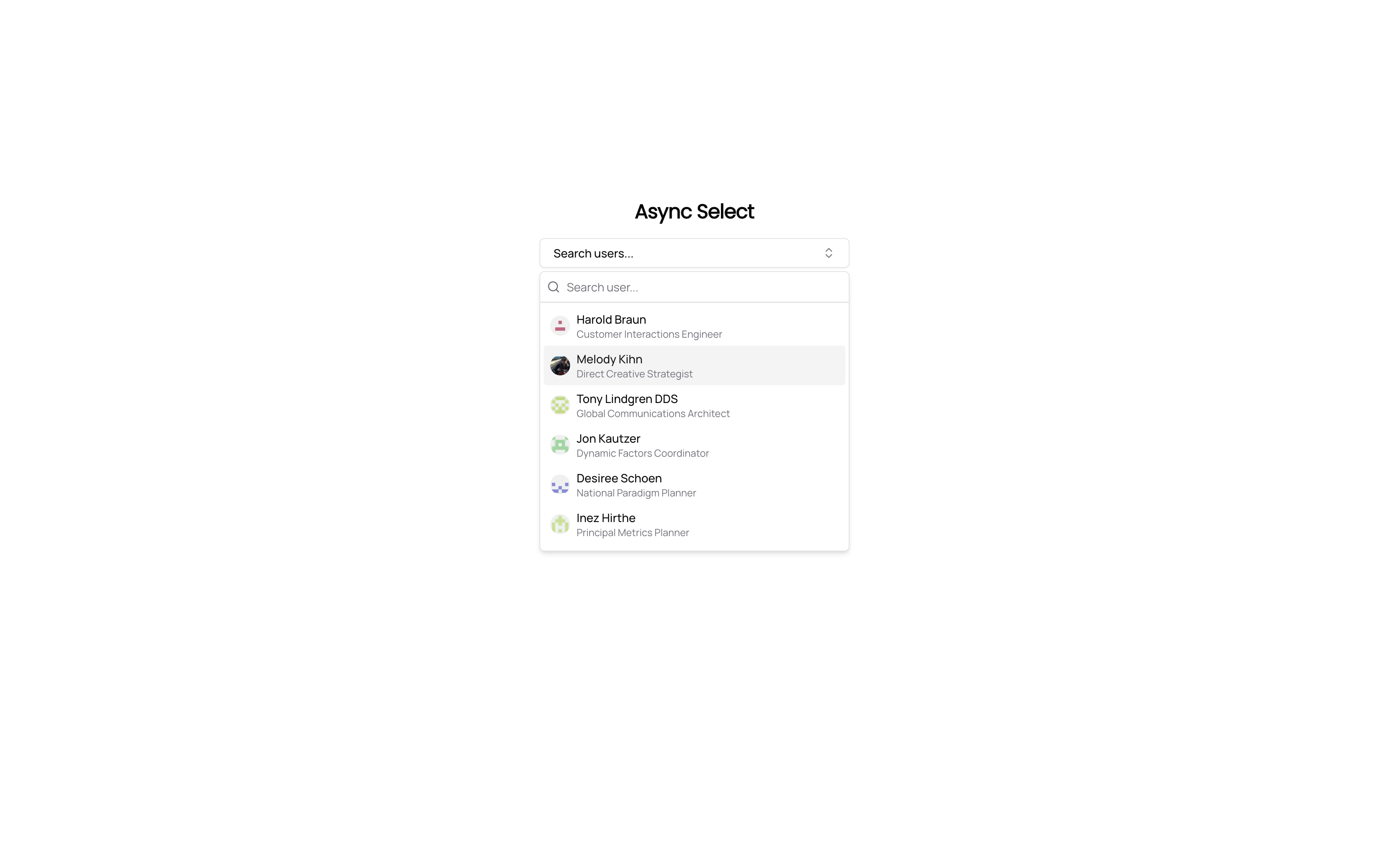
Async Select built with React & shadcn/ui
async.rdsx.devGeneric async select for your next project (pun intended)
React Array FLIP Animation
react-flip-array.alfon.devA FLIP animation for reordering arrays in React
Getting Started - @pheralb/toast
toast.pheralb.devAn accessible and beautiful notification library for React.
Tabler
tabler.ioTabler comes with tons of well-designed components and features. Start your adventure with Tabler and make your dashboard great again. For free!
Tailwind CSS Bento Grids - Official Tailwind UI Components
tailwindui.comBento grid examples for Tailwind CSS, designed and built by the creators of the framework.
Joi Planner
joi.softwareMinimalistic daily planner
ᐅ HTML Table to Markdown Converter
htmlmarkdown.comConvert ✓ HTML tables to Markdown effortlessly with our ✓ free online tool. Secure, local processing ensures your ✓ data's privacy.
21st.dev - The NPM for Design Engineers
21st.devShip polished UIs faster with ready-to-use React Tailwind components inspired by shadcn/ui. Built by design engineers, for design engineers.sadmann7/file-uploader: File uploader built with shadcn/ui and react-dropzone.
github.comFile uploader built with shadcn/ui and react-dropzone. - sadmann7/file-uploader
Dice UI
diceui.comUnstyled ui component library.
rodz/input-otp
input-otp.rodz.devOne-time password input component for React. Accessible. Unstyled. Customizable. Open Source. Build your own OTP form effortlessly.
A currency select for shadcn/ui
shadcn-country-dropdown.vercel.appAn ISO 4217 compliant currency select component for shadcn/ui.
React Array FLIP Animation
react-flip-array.alfon.devA FLIP animation for reordering arrays in React
Tabler
tabler.ioTabler comes with tons of well-designed components and features. Start your adventure with Tabler and make your dashboard great again. For free!
Joi Planner
joi.softwareMinimalistic daily plannerVite + React + TS
react-shiki.vercel.app
Hello from React Native Sticky Parallax Header | React Native Sticky Parallax Header
netguru.github.ioDescription will go into a meta tag in head /
React Native Filament Documentation | React Native Filament Documentation
margelo.github.ioDocumentation for react-native-filament
React Native Keyboard Controller · Control each frame of keyboard movement | Keyboard Controller
kirillzyusko.github.ioControl each frame of keyboard movement in react nativeHow to add canonical tags throughout Next.js app
blog.date-fns.org— Alex Sidorenko (@asidorenko_)
Async Select built with React & shadcn/ui
async.rdsx.devGeneric async select for your next project (pun intended)
Getting Started - @pheralb/toast
toast.pheralb.devAn accessible and beautiful notification library for React.
Tailwind CSS Bento Grids - Official Tailwind UI Components
tailwindui.comBento grid examples for Tailwind CSS, designed and built by the creators of the framework.That's all for now. Come back later for more.