Design

Avatar
heroui.comThe Avatar component is used to represent a user, and displays the profile picture, initials or fallback icon.
Home | NativeWind
nativewind.devWhat is NativeWind?
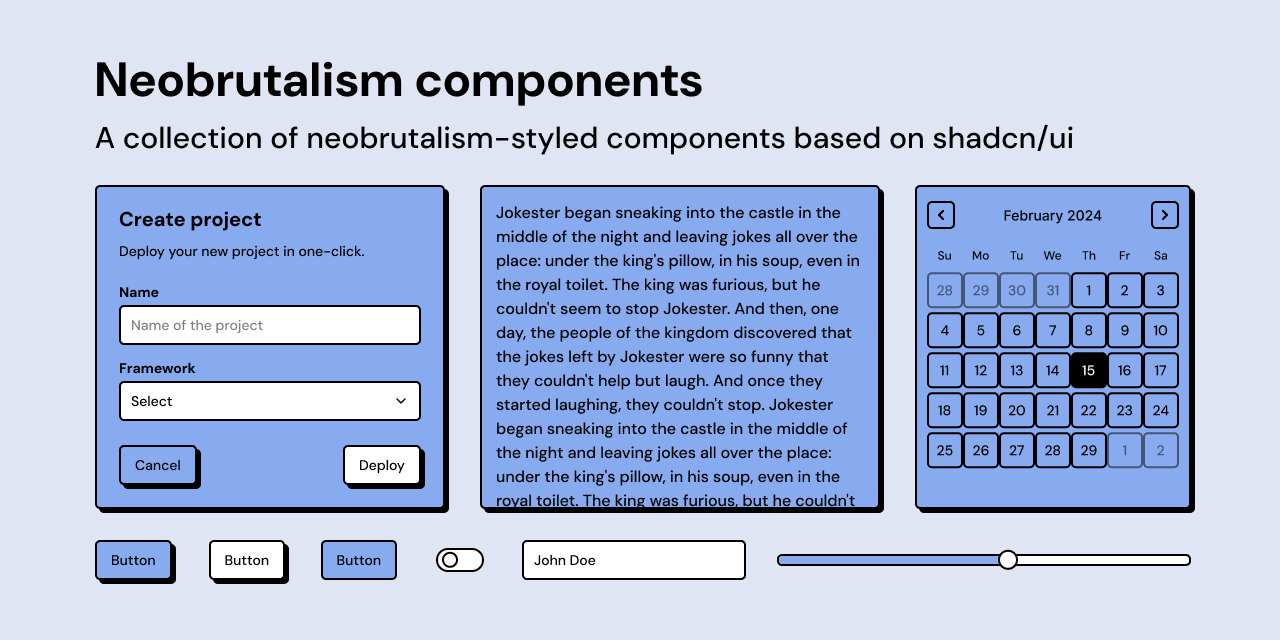
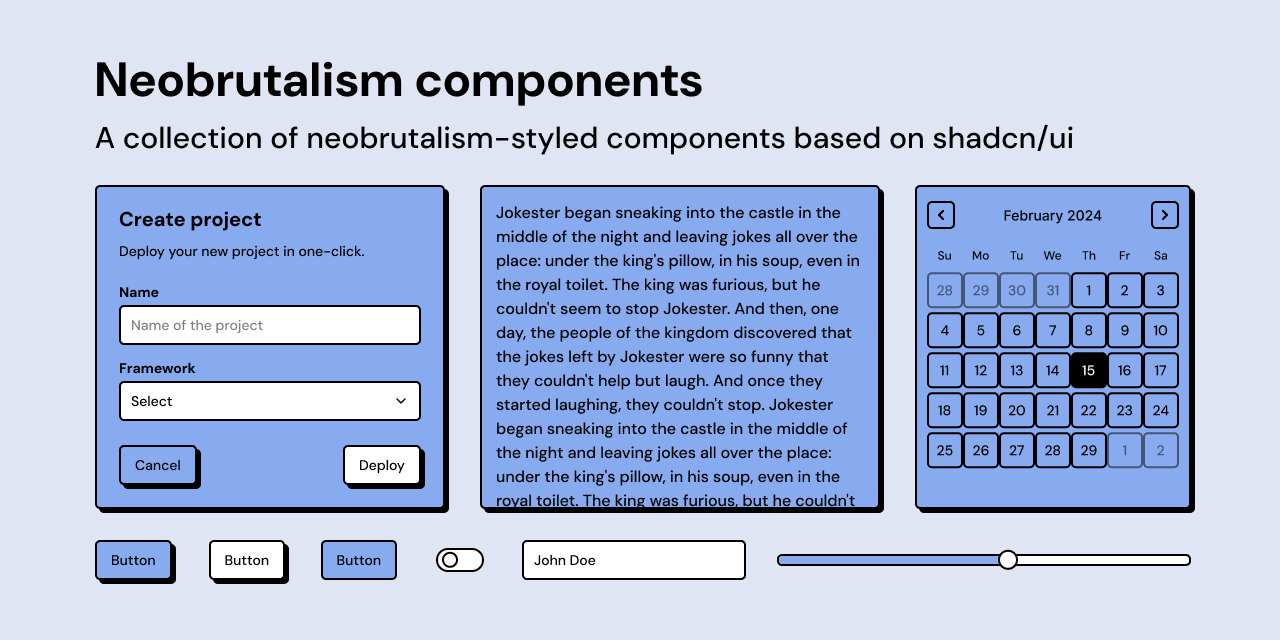
Showcase - Neobrutalism components
neobrutalism.devShowcase of websites built with neobrutalism components.
Craft Design System
craft-ds.comGenerated by create next app
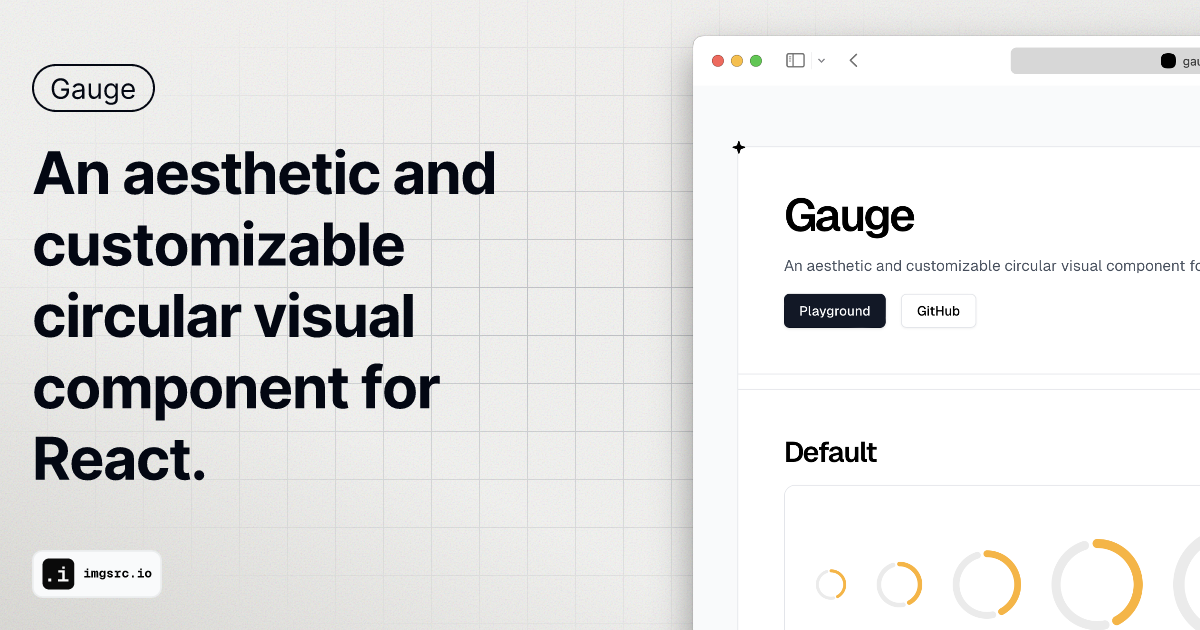
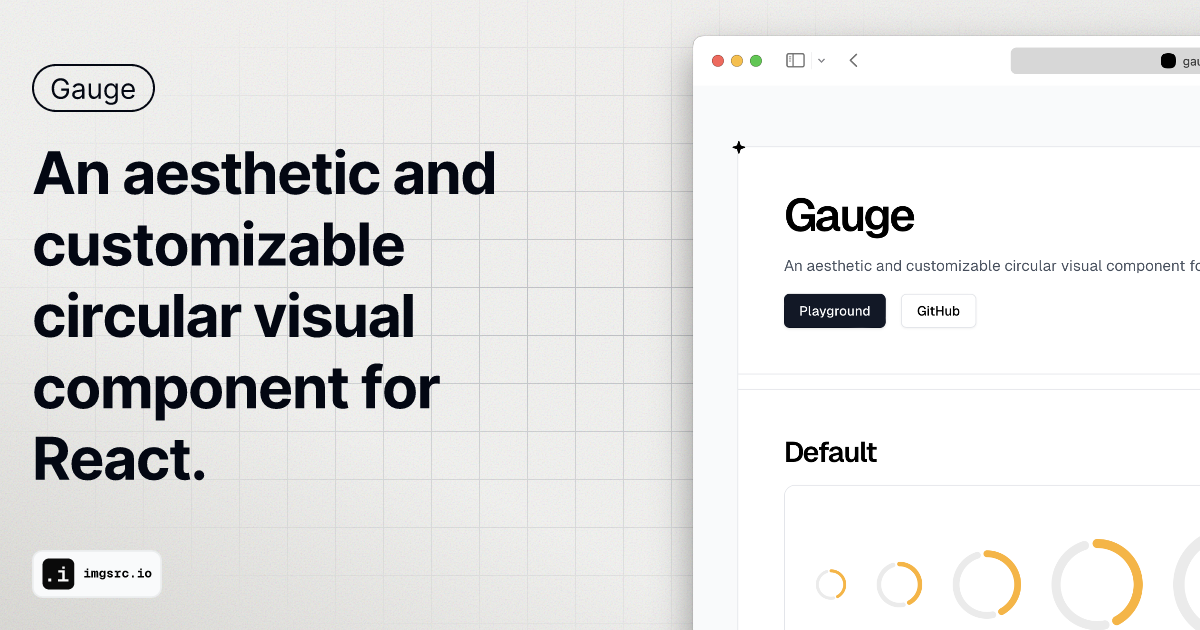
Gauge
gauge.onur.devAn aesthetic and customizable circular visual component for React.A CSS scroll version of the gooey island 🤙
x.com.island { filter: url(#svg-goo); } .island__avatar { animation: hide; animation-timeline: scroll(); animation-range: 0 var(--header-size); transform-origin: 50% 0; } @keyframes hide { to { translate: -50% -80px; scale: 0.3; } } — jhey ▲🐻🎈 (@jh3yy)
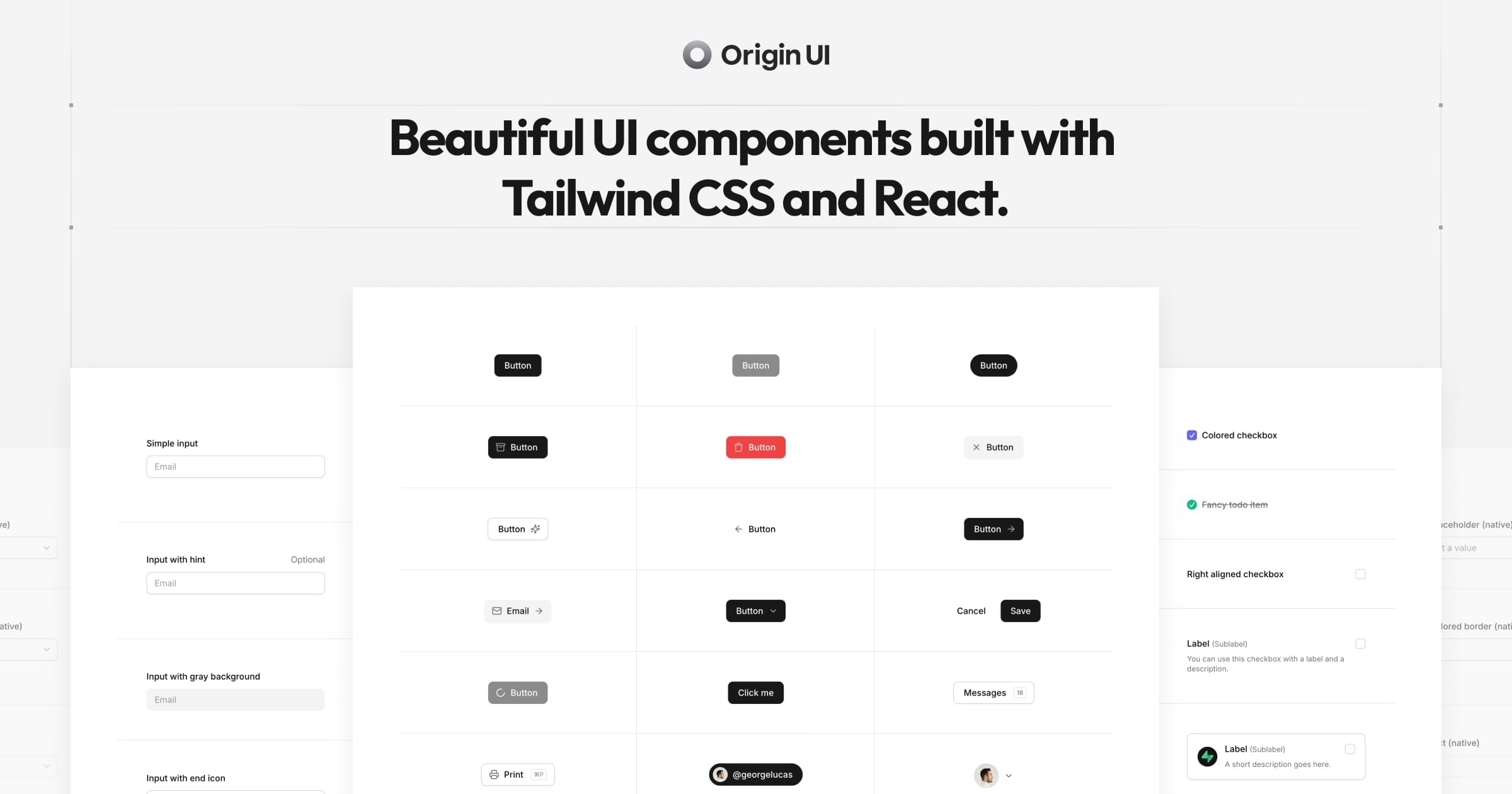
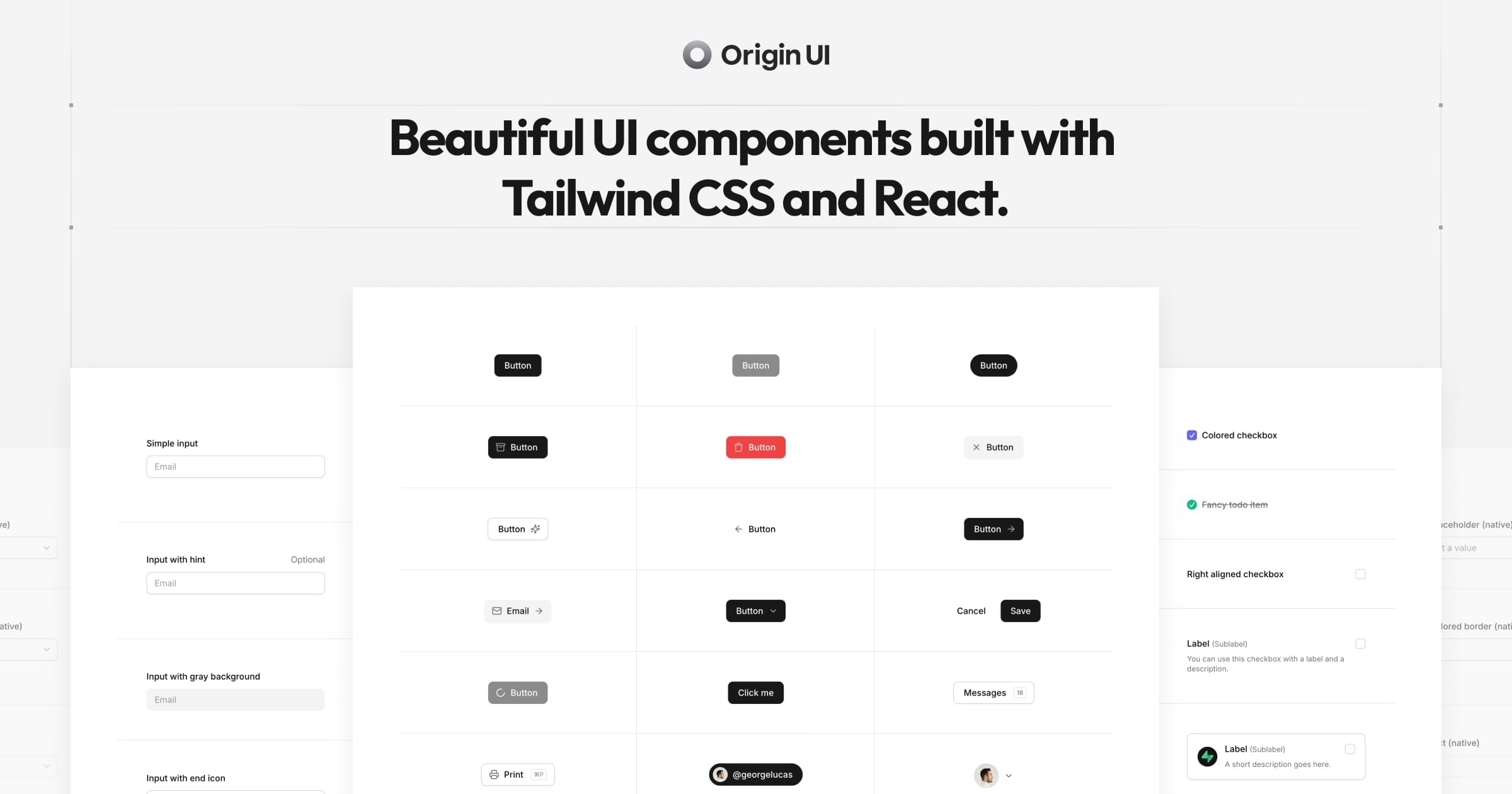
Origin UI - Beautiful UI components built with Tailwind CSS and Next.js
originui.comAn extensive collection of copy-and-paste components for quickly building app UIs. Free, open-source, and ready to drop into your projects.
Introduction
ui.shadcn.comBeautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.
Avatar
heroui.comThe Avatar component is used to represent a user, and displays the profile picture, initials or fallback icon.
Showcase - Neobrutalism components
neobrutalism.devShowcase of websites built with neobrutalism components.
Gauge
gauge.onur.devAn aesthetic and customizable circular visual component for React.
Origin UI - Beautiful UI components built with Tailwind CSS and Next.js
originui.comAn extensive collection of copy-and-paste components for quickly building app UIs. Free, open-source, and ready to drop into your projects.
Home | NativeWind
nativewind.devWhat is NativeWind?
Craft Design System
craft-ds.comGenerated by create next appA CSS scroll version of the gooey island 🤙
x.com.island { filter: url(#svg-goo); } .island__avatar { animation: hide; animation-timeline: scroll(); animation-range: 0 var(--header-size); transform-origin: 50% 0; } @keyframes hide { to { translate: -50% -80px; scale: 0.3; } } — jhey ▲🐻🎈 (@jh3yy)
Introduction
ui.shadcn.comBeautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.That's all for now. Come back later for more.